µL±µ¡_πœÆ◊™∫ªsß@
§@°B´e®•°G
µL±µ¡_πœÆ◊§@ØΙ∫•Œ™k¨∞•Œ©Û∫Ù≠∂™∫≠I¥∫°A©Œ¨O∑Ìß@Æý≠±™∫Æý•¨°C
|
|
<html> <body background
=°ß pic1.gif°®> <img src=
°ßpenguin.jpg> </body> </html> l •H§Whtml™∫≠Ï©lΩX∑|•Hpic1.gifπœÆ◊∞Ô¨‰•X∫Ù≠∂™∫≠I¥∫
pic1.gif |
§G°BµL±µ¡_πœÆ◊™∫≠Ï≤z°G
|
≥ʧ@±ipic1.gif |
|
||||
|
≥ʧ@±ipic1.gif |
|
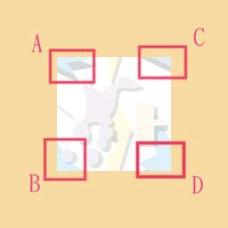
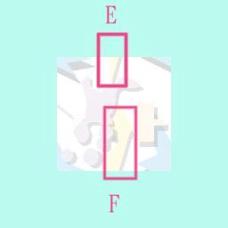
•HµL±µ¡_πœÆ◊∑Ì≠I¥∫Æ…ªð™`∑N≠Y∫Ù≠∂™∫´e¥∫πœÆ◊ªP§Â¶r¨∞∑t¶‚®tÆ…°A´h≠I¥∫¿≥øÔ´G¶‚®t™∫πœ°A§œ§ß°A≠Y∫Ù≠∂™∫´e¥∫πœÆ◊ªP§Â¶r¨∞´G¶‚®tÆ…°A´h≠I¥∫¿≥øÔ∑t¶‚®t™∫πœ°C
§T°Bªsß@µL±µ¡_πœ™∫§Ë™k°G
≥o§@∏`•D≠n¨O≠n¡øOffset≥o≠”•\Øý•i•H¿∞ßUªsß@µL±µ¡_πœ°C
|
|
l ≥o¨OLarry Ewing©“√∏™∫•¯√Z°A®”∑Ω≥Bhttp://www.gimp.org/gallery.html°C |
|
|
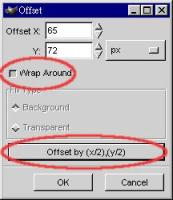
l [image] -> Image -> Transforms -> Offset°A¬IøÔWrap Around°A´ˆ§UOffset by (x/2),(y/2)™∫´ˆ∂s°C |
|
|
l
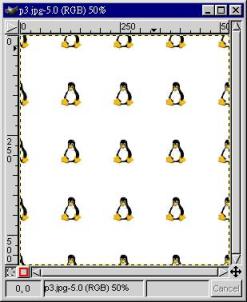
¥˙∏’§@§Uƃ™G°G l ∞ı¶Ê[image] -> Filters -> Map -> Tile°A≤£•ÕTileπÔ∏Ð≤∞°C
l ≠Ï•ªºvπ≥™∫§j§p131x144°A±N™¯ªPºe≥£©Ò§j4≠ø°AWidth≥]5 24°BHeight≥]576°C≤£•Õ•kπœ°A16∞¶•¯√Z°C |
•|°B¶A±µ¶A¿y°G
¶b≤ƒ§T∏`©“≤£•Õ™∫•¯√Z™∫µL±µ¡_πœ≈„±o´Ð≥ÊΩ’°Aß⁄≠î”∞µ®«≈Ч∆°C
|
•ªπœ•—•H§U§C≠”πœºh≈|∞_ |
|
||
|
πœºh1 |
l
Offset by (x/2),(y/2) |
||
|
πœºh2 |
l ¡Y§p®√≤æ∞ |
||
|
πœºh3 |
l ¡Y§p°B•™•k§œ¬ý®√≤æ∞ °C |
||
|
πœºh4 |
l ¡Y§p°B•™•k§œ¬ý®√≤æ∞ °C |
||
|
πœºh5 |
l ≤æ∞ °C |
||
|
πœºh6 |
l •™•k§œ¬ý®√≤æ∞ °C |
||
|
πœºh7 |
l •ŒIce pattern∂Ò∫°°C |
∞ı¶Ê[image] -> Filters -> Map -> Tile°A¥˙∏’§@§U°C