|
作者:李旬政 email:sclee@eagle.ee.ntu.edu.tw 嗨!!GIMP的愛好者與使用者,本文是GIMP軟體簡單的應用,承接「GIMP教學(三)裝扮一下又何妨:身穿蝴蝶花花衣」一文,繼續美化文字的工作。
一、使用Script-Fu產生立體字: 本文的標題「GIMP教學(四)裝扮一下又何妨:立體字」便是立體字。執行 [GIMP] -> Xtns -> Script-Fu -> Web Page Themes -> Gimp.Org -> Small Header產生一對話盒,Text String設為GIMP教學(四),Font設為標楷體,其餘使用預設值,產生本文的大標題GIMP教學(四),我使用GIMP 1.1.14是Win32版,中文字型我有細明體、新細明體、標楷體。 執行 [GIMP] -> Xtns -> Script-Fu -> Web Page Themes -> Gimp.Org -> Small Header產生一對話盒,Text String設為裝扮一下又何妨:立體字,Font設為標楷體,Text Color、Highlight Color、Dark Color設定如圖一所示,其餘使用預設值,產生本文的大標題裝扮一下又何妨:立體字。
圖1、大標題「裝扮一下又何妨:立體字」的顏色設定 二、立體字的組成部分: 因此你可以使用Script-Fu輕易產生立體字。以下我們要使用[image] -> Filters -> Map -> Bump Map可讓選取的區域產生立體的感覺。立體字需要有三個圖層,一個圖層當背景,一個圖層放置字的陰影,一個圖層放置Bump Map濾鏡所產生的立體字。
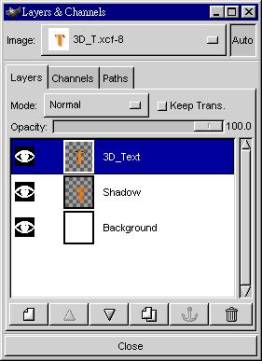
圖2、立體的T字 三、立體字的製作: 圖2的立體的字可分解為三部份,白色的背景、淡橘色的陰影、由Bump Map濾鏡所產生的立體字T。製作立體的T字步驟如下。 1、 執行[GIMP]-> File -> New,產生寬為100 pixels,高為110 pixels,背景色為白色的新影像,將新影像存為3D_T.xcf。 2、 執行[image] -> Layers -> Layers & Channels,出現Layers & Channels對話盒,按下 3、 前景色設橘色,使用文字工具
4、 在Layers & Channels對話盒中,按下 5、 接下來我們要在Shadow圖層中製作文字的陰影效果。Layers & Channels對話框中有三個圖層,點選Shadow圖層使它變為藍色,點選3D_T.xcf視窗,執行三次[image] -> Filters -> Blur -> Gaussian Blur(RLE)參數為預設值5。
6、 執行[image] -> Image -> Transforms -> Offset,Offset X設5 pixels,Offset Y設5 pixels,將Shadow圖層的陰影圖案往右下方移動。
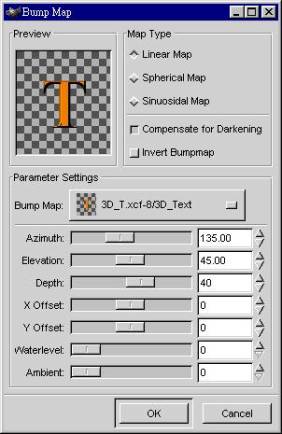
7、 接下來我們要在3D_Text圖層中製作立體字的效果。Layers & Channels對話框中有三個圖層,點選3D_Text圖層使它變為藍色,點選3D_T.xcf視窗,執行[image] -> Filters -> Map -> Bump Map,Map Type選Linear Map,Compensation for Darkening狀態按鈕要點選,Azimuth設135,Elevation設45,Depth設40,其餘為0。圖8可看出光源是在方位角135的地方,故立體的T字右下方有一圈黑邊。
圖6、Bump Map濾鏡對話盒 四、使用漸層字來製作立體字: 使用漸層色來當文字的底色製作的立體字其立體的效果更好。 1、參考「GIMP教學(一)裝扮一下又何妨:漸層字」,使用亮黃色當前景色暗紅色當背景色
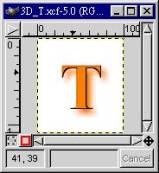
圖7、Blend參數為FG to BG,漸層字Text 2、 參考本文三、立體字的製作,製作出圖8的立體字。
圖8、立體字Text 漸層字顏色變化方向左上到右下與Bump Map光源方向(方位角Azimuth 設135)相同,使得立體字的立體效果更好。 |