|
作者:李旬政 email:sclee@eagle.ee.ntu.edu.tw 本文不再使用圖層操作對話盒來產生多圖層的動畫,你會學到一個更方便的工具-動畫圖框AnimFrames。
1. 在GIMP程式主畫面執行Xtns -> Script-Fu -> Web Page Themes -> Gimp.Org -> Big Header產生一對話盒,Text String設為Hello World,將該圖存為 hw.jpg。
圖1、hw.jpg 2. 在GIMP程式主畫面執行執行File -> New產生與圖1一樣大小的影像,執行[image] -> Image -> Image Scale產生一對話盒,Ratio X設為1.4、Ratio Y設為1.4將這張新的影像放大1.4倍,將hw.jpg複製後貼到這張新的影像上,新的影像存為 h.jpg,新的影像比hw.jpg大1.4倍,但文字的部份一樣大。
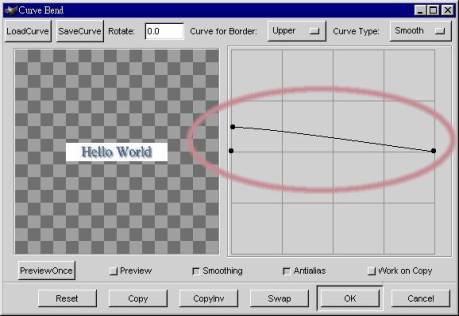
圖2、h.jpg 3. 點選h.jpg圖片視窗,執行[image] -> Filter -> Distorts -> Curve Bend產生一參數設定對話盒,改變圖3中紅色圈圈圈住的曲線形狀可產生不同的文字波浪,依此法我們產生如下的10張圖。
圖3、Curve Bend參數設定對話盒
接下來不再使用圖層操作對話盒,我們要介紹一個更方便的工具-動畫圖框AnimFrames。
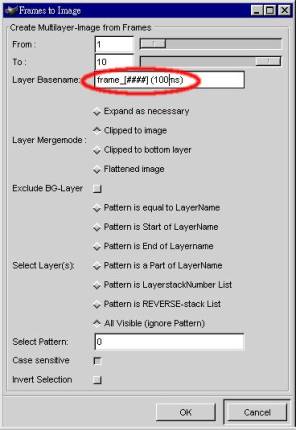
4. 將h1.jpg、h2.jpg、、、h9.jpg這9張圖檔放在同一個目錄下,開啟h1.jpg,執行[image] -> Videos -> Frames to Image(或你的選單路徑是[image] -> AnimFrames -> Frames to Image),該運算將h1.jpg、h2.jpg、、、h9.jpg這9張圖檔視為9個圖框,並將這9個圖框轉換為單張有9個圖層的新影像,執行Frames to Image後會出現一對話盒將Layer BaseName設為frame_[####](100ms),100ms表示圖框延遲為100 milliseconds。按下OK按鈕產生一名稱為Untitled的新影像視窗。
圖4、Frames to Image後會出現一對話盒 5. 點選Untitled的新影像視窗,執行[image] -> Layers -> Layers & Channels啟動操作圖層對話盒,你會發現這張影像有9個圖層,圖層名稱從下至上為frame_0001 (100ms)、frame_0002(100ms)、、、frame_0009 (100ms)。 6. 執行[image] -> Filters -> Animation -> Animation Playback 啟動控制動畫播放對話盒。按下Play/Stop按鈕,動畫開始播放。 7. 最後將它存成GIF檔,執行[image] -> Image -> Mode -> Indexed,將該影像轉為索引模式,藉由控制調色盤(Pallete)的顏色數(最大256色)可改變影像解析的品質與檔案的大小。 8. 執行[image] ->File -> Save as,出現Save Image對話盒,將該圖存為 h_anim.gif 檔,改變畫框間的延遲時間可改變動畫的播放速率,按下OK按鈕。現在你可以使用瀏覽器來觀看GIF動畫,可看到文字隨波起舞的感覺。
圖5、隨波起舞的Hello! |