|
作者:李旬政 email:sclee@eagle.ee.ntu.edu.tw 讀過前面三篇與GIMP編輯動畫相關的文章,也許你也會覺得GIMP並不適合用來做大幅與多圖框的動畫,我覺得超過15個,使用操作圖層對話盒來做圖框的管理就變得不容易。加上GIF與XCF的檔案格式並沒有對圖框與圖框之間做的壓縮的動作,GIMP只適合用來製作簡單的動畫。製作一個有趣的動畫,使用好的軟體固然重要,但更重要的是想像力與創造力,把相關聯的影像按照時間順序排一起,可產生有律動感覺的動畫;但不相關的的影像按照時間順序排一起,有時會有另一番趣味,把葡萄、香蕉、蘋果等水果圖案放一起,可製作出水果盤的動畫。 GIMP還有一些威力強大的工具。執行[image] -> AnimFrames可將數張依照流水號編排的anim_####.xcf圖檔轉成一張多圖層的動畫,在下一篇文章中會做簡單介紹。執行[image] -> Script-Fu -> Animators 可針對你所開啟的圖形,做些處理自動產生多圖層的動畫,下面我們會用到。
一、
使用Script-Fu產生動畫:
圖1、文字的漣波動畫 圖1的文字動畫是執行[GIMP] -> Xtns -> Script-Fu -> Web Page Themes -> Gimp.Org -> Big Header產生Hello World!的橫幅文字,執行[image] -> Script-Fu -> Animators -> Ripples產生一漣波動畫對話盒,可設定漣波強度Ripple Strength、畫框數Numbers of Frame,Ripple Strength使用預設值,Numbers of Frame設5。你可以使用動畫播放對話盒來觀看漣波動畫,或將動畫存成GIF格式,使用瀏覽器觀看到動畫的效果。
二、分解動作: 以下我們要產生類似圖1的動畫,不過要作一下分解動作,也許聰明的你會覺得這種有點費時,但希望從這些過程中你可以學到一些東西。 1. 在GIMP程式主畫面執行Xtns -> Script-Fu -> Web Page Themes -> Gimp.Org -> Big Header產生一對話盒,Text String設為Hello World,按下OK按鈕,產生的文字圖案底色為透明,將該圖存為 hw.jpg(hw代表hello world),由於JEPG格式不支援透明層,原來透明的部份會變成白色。
圖2、hw.jpg 2. 點選hw.jpg圖片視窗,執行[image] -> Filter -> Distorts -> Waves產生一參數設定對話盒,Amplitude設5(pixels)、Phase設0(degrees)Wave Length設20(pixels),按下OK按鈕產生圖4的文字,執行[image] -> File -> Save As,將檔案另存為hw0d.jpg(0d代表Phase為0 degree)。
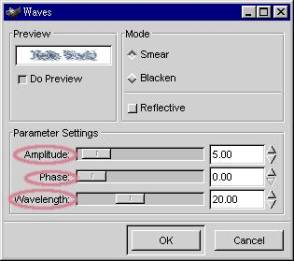
圖3、Wave Filter參數設定對話盒 3. 執行[GIMP] ->File -> Open開啟hw.jpg,重覆第2步驟,執行[image] -> Filter -> Distorts -> Waves,Amplitude設5(pixels)、Phase改設為60(degrees)、Wave Length設20(pixels),將產生圖片執行[image] -> File -> Save As另存為hw60d.jpg。 4. 重覆第3步驟,改變Phase設定,每次增加60度,產生六張相位(Phase)不同的圖。
5. 開啟hw0d.jpg、hw60d.jpg、、、hw300d.jpg這六張圖檔。 6. 點選hw0d.jpg圖片視窗,執行[image] ->File -> Save as,將該圖存為hw_anim.xcf 。 7.
點選hw_anim.xcf圖片視窗,執行[image] -> Layers -> Layers & Channels啟動操作圖層對話盒,按下Duplicate Layer按鈕五次,將這六個相同的圖層,由上而下,以依序更改名字為h0d(100ms)、h60d(100ms)、、、h300d(100ms)。 8. 將圖片hw60d.jpg複製後整個貼到hw_anim.xcf的h60d(100ms)圖層上。 9. 重覆第8步驟,將hw120d.jpg、hw180d.jpg、hw240d.jpg、hw300d.jpg各圖片複製後,分別貼到hw_anim.xcf的h120d(100ms)、h180d(100ms)、h240d(100ms)、h300d(100ms)圖層上。 10. 執行[image] -> Filters -> Animation -> Animation Playback 啟動控制動畫播放對話盒。按下Play/Stop按鈕,動畫開始播放。
圖、hw_anim.gif 11. 最後將它存成GIF檔,執行[image] -> Image -> Mode -> Indexed,將該影像轉為索引模式,藉由控制調色盤(Pallete)的顏色數(最大256色)可改變影像解析的品質與檔案的大小,# of Colors我設64。 12. 執行[image] ->File -> Save as,出現Save Image對話盒,將該圖存為 hw_anim.gif 檔,改變畫框間的延遲時間可改變動畫的播放速率,按下OK按鈕。現在你可以使用瀏覽器來觀看GIF動畫。 |